
Prototyping with React VR. A long history with React on Web and… | by spikebrehm | The Airbnb Tech Blog | Medium

Exploring React 360 VR Library. React 360 is a framework for the… | by Trevor-Indrek Lasn | Better Programming

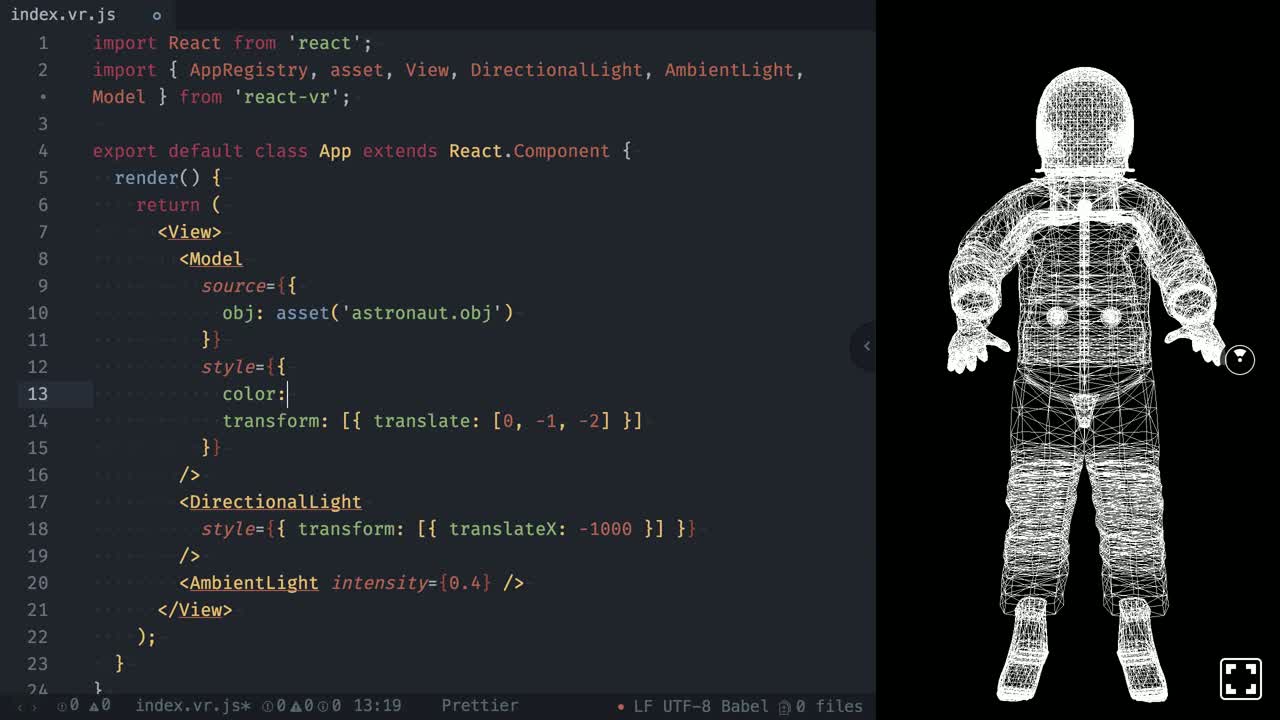
Learn React VR (Chapter 8 | Building a VR Video App) | by Michael Mangialardi | Coding Artist | Medium

Bring Virtual Reality to Your Browser with React VR | by Mirosław Ciastek | SwingDev Insights | Medium


















)
