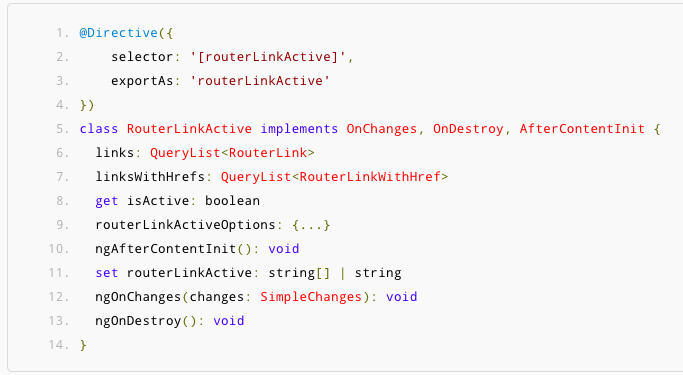
routerLinkActive doesn't work properly at the beginning in Angular 4 · Issue #19167 · angular/angular · GitHub

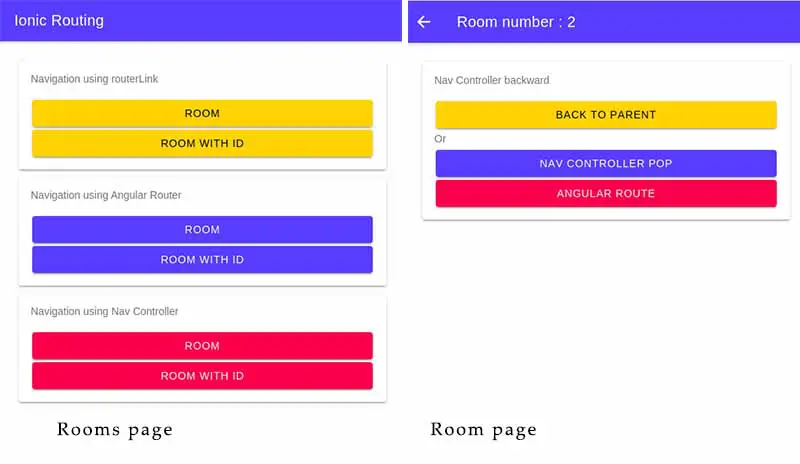
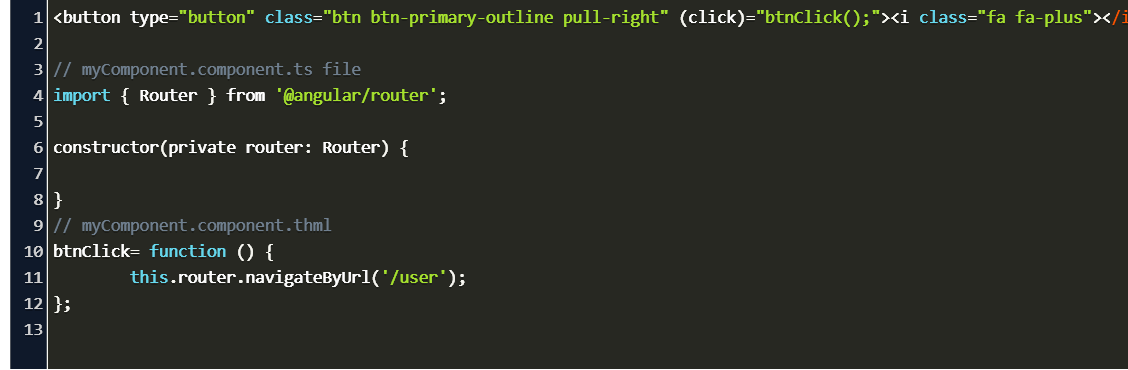
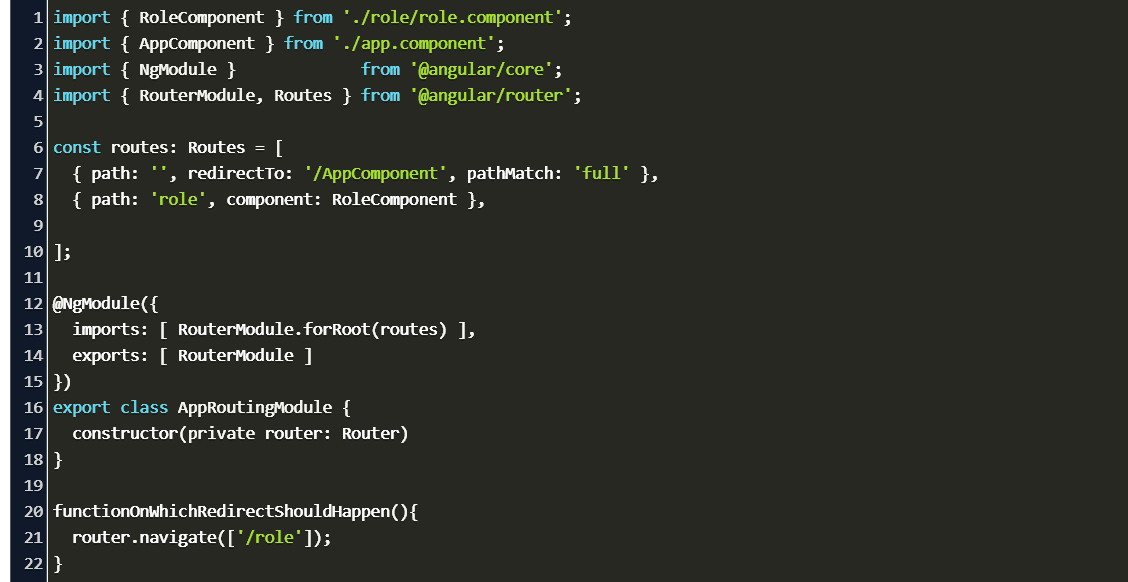
Angular 5/4 Routers, Navigation (RouterLink and RouterOutlet) Menus, Component and Services Examples - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs