Entry #3 by postvignesh for Set Brush Stroke Color dynamically with JavaScript, CSS or PHP | Freelancer

3 things I learnt about web design by building an online CSS generator | by Phil Cohn | UX Collective

The CSS Point on Twitter: "Brush Up Your English By ST Imam Order Now: https://t.co/yFlm9bVg71 Title:Brush Up Your English Author: ST Imam Pages: 458 Subject: CSS English HOW TO ORDER ONLINE ?

Programmatically Generate Images with CSS Painting API | by Viduni Wickramarachchi | Bits and Pieces

CSS Ceramic Anti-Static Professional 26cm Brush Hair Iron Hair Straightener 45W Multi Casual Combo: Buy Online at Low Price in India - Snapdeal
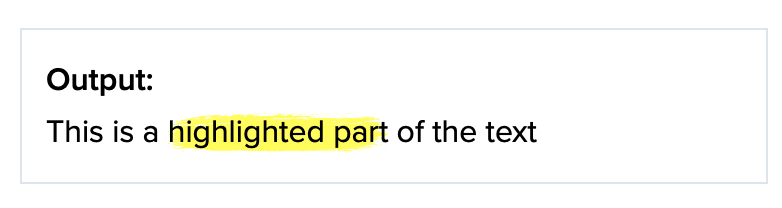
CSS construction from brushstroke texture A to B. Each pixel in A has... | Download Scientific Diagram