Angular 2 router fails to reuse same Component instance when navigating to same route with different params - Stack Overflow
router) Child routes handled by same component as parent route · Issue #20299 · angular/angular · GitHub

How to force Angular to call the OnInit again, When the router loads the same component that OnInit is not working? - Angular - Helperbyte

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

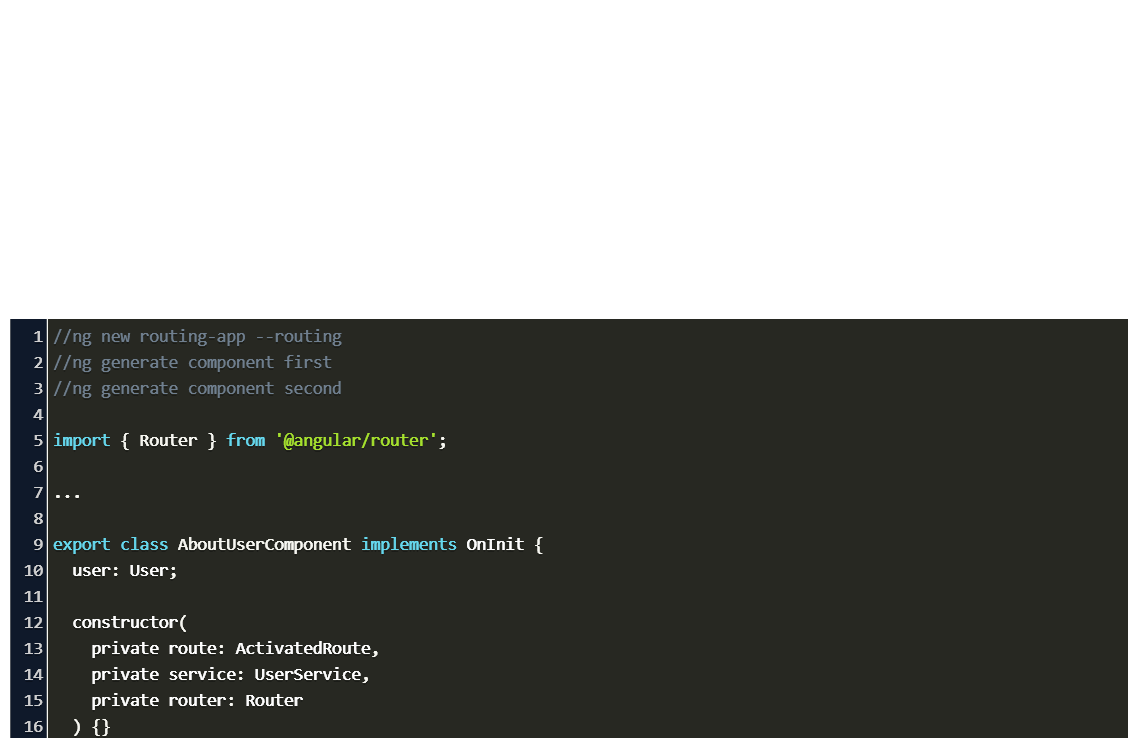
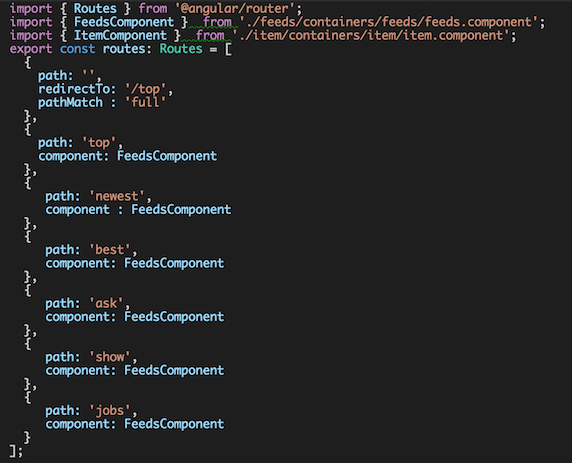
Angular 2 — HackerNews clone : Dynamic Components, Routing params and Refactor | by Ashwin Sureshkumar | Medium
Can two different routes share the same controller and view (component)? · Issue #321 · angular/router · GitHub